文字を表示しよう
文字を表示して、ストーリーを進める方法を説明します
プロジェクトフォルダの構成
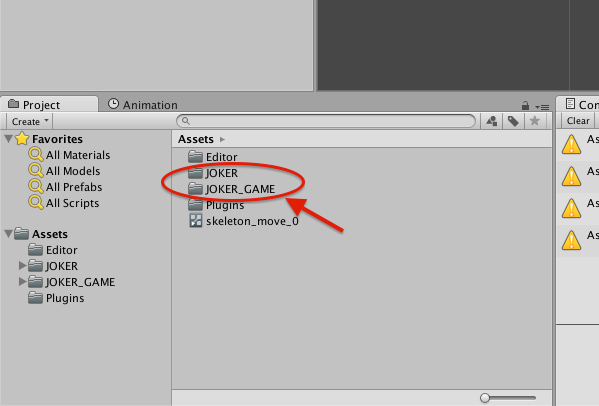
UnityのProject を見てください
JOKER と JOKER_GAME の2つのフォルダができていると思います。

ゲーム制作ではJOKER_GAMEフォルダを使用します。
ここに、シナリオや画像ファイルなどを格納していきます。
ちなみに、JOKERフォルダの中にはプログラムファイルなどが格納されており
通常は編集することはありません。
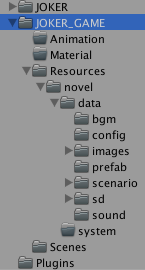
早速、JOKER_GAMEフォルダの中を見てください

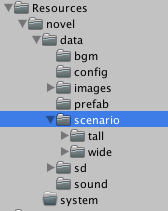
Resource/novel/data/ フォルダ以下をゲーム作成で主に使用します。
今後はこのdataフォルダを「プロジェクトフォルダ」と呼ぶことにします。
簡単にフォルダの役割を説明しておきます。
これは今覚える必要はありません。
こんなのがあるんだ〜くらいで大丈夫です。
bgm
BGM用の音楽ファイルを入れておくフォルダです。
config
ゲーム全体の動作に関わる設定を行うファイルが格納されています。
images
ゲームで使用する一般的な画像を格納します。
このフォルダ以下は更にフォルダが作られていて
background
背景に使う画像を格納
character
キャラクター用の画像を格納
image
その他、汎用的に使用する画像の格納
system
システムで使用する画像。
があります。
prefab
Unityで使用するprefabファイルです。特に編集する機会はありません。
scenario
最も重要なフォルダです。
このフォルダにジョーカースクリプトを記述して、シナリオを作っていきます。
sd
3Dオブジェクトを扱う場合、こちらにデータを格納します。
MMD等使用してゲームに登場させたい場合使用します。
文字を表示する
それでは、実際にストーリーを進めていきましょう。
プロジェクトフォルダのscenario フォルダを開いてください。

「wide」と「tall」という2つのフォルダがあります。
wide = ヨコ型のゲーム
tall = タテ型のゲーム
となります。今回はヨコ型のゲームになりますのでwideの中を編集してください
この中の scene1 というファイルがあると思います。
こちらを編集していくのですが、ダブルクリックして開くと
勝手にプログラミング用のエディタが開いてしまうかと思います。
このエディタは使用せずに、別のエディタを使ってください。
(日本語の入力ができないため。。。)
ただ、痛monodevelp というのを設定すれば日本語の入力も可能になります。
インストール方法などはこちらなどをご参考に設定してください。
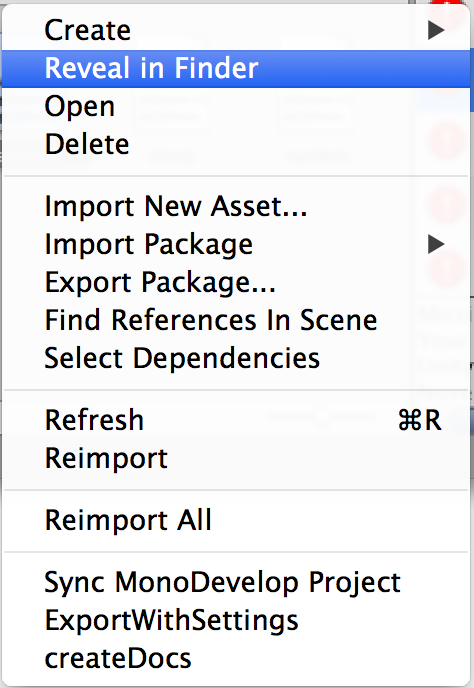
scene1の上で右クリックをして、Reveal in Finder(windowsだと show In Exploer)を選択します。
すると、テキストファイルの存在するフォルダが開きますので
好きなエディタを使って編集してください。
(メモ帳などでもOK)

scene1.txtを開くと
サンプル用のゲームスクリプトが記述されています。
これをすべて消してください。
まっさらな状態になったら、以下の内容をコピーして貼り付けてください
;チュートリアル用スクリプトファイル
;メッセージ表示
[showmessage]
;共通ライブラリ
;セーブ・ロードバックログなど基本的な機能を取り込む
[call file=wide/system target="*system_setting_buttons"]
;ゲーム作成で便利なマクロ集
[call file=wide/libs/utils]
[text_new name=_sp_chara_name layer=ui x="-168" y=-108.5 val="" color="DDFF00" fontsize=16 anchor="MiddleLeft"]
[text_show name="_sp_chara_name"]
[wait time=2]
とある学校の教室[p]
おはようございまーす。[p]
まだ誰もいない。[l]一番乗りだな。[p]
なんだか落ち着かないけど[r]
おとなしく座って待ってよう。[p]
貼り付けたら保存して再生します
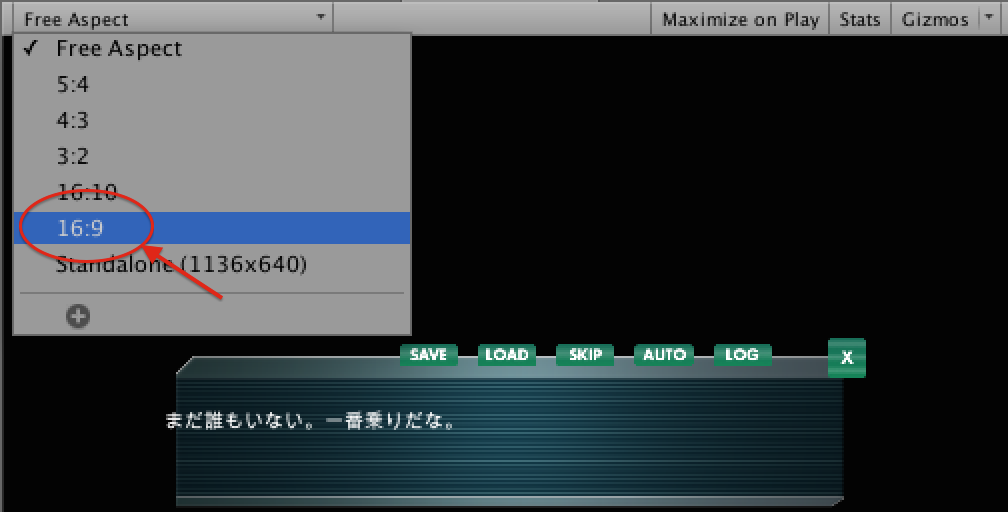
最初に画面サイズの設定をしておきましょう。
今回はiphone5向けのゲームを想定して 16:9 の比率の画面を設定します

それでは、再生ボタンを押してゲームを始めてください。
再生されましたね。
スクリプトの見て行きましょう。
まず、1行目の記述
;チュートリアル用スクリプトファイル
この部分はゲームの実行画面に表示されていませんでしたね。
セミコロン( ; )で始まる行はコメントとして扱われます。
ゲーム画面には表示されませんので、メモとして活用したり
コードの注釈を入れておきましょう。
今回の場合、このファイルがどのような役割を持っているのかを冒頭でコメントしています。
;共通ライブラリ
;セーブ・ロードバックログなど基本的な機能を取り込む
[call file=wide/system target="*system_setting_buttons"]
;ゲーム作成で便利なマクロ集
[call file=wide/libs/utils]
[text_new name=_sp_chara_name layer=ui x="-168" y=-108.5 val="" color="DDFF00" fontsize=16 anchor="MiddleLeft"]
[text_show name="_sp_chara_name"]
ここは、ノベルゲームのための便利な機能を取り込んでいると思ってください
今はわからなくても大丈夫です。おまじないです。
続いてストーリー部分です
[wait time=2]
とある学校の教室[p]
おはようございまーす。[p]
まだ誰もいない。[l]一番乗りだな。[p]
なんだか落ち着かないけど[r]
おとなしく座って待ってよう。[p]
注目すべきは、文章の最後についているタグです。
[l]
このタグはクリック待ちを行います。動作確認してみるとこの箇所で一端文章の表示が止まって、クリックされるまで次の文章が表示されませんね。
[r]
改行を行います。このタグの位置で改行が行われていると思います。
長い文章は適切な場所で改行を行わないと画面からはみ出してしまいます。
[p]
改ページを行います。
このタグの位置でメッセージが一旦クリアされて次のページへ移動しましたね。
さて、ここまで出来れば、文章を表示する基本的な方法は完璧です。
タグってなんだ?
ティラノスクリプトでは、通常の文章とタグを組み合わせてゲームを作成していきます。
角カッコ [ ] で囲まれている部分がタグです。
タグは普通の文章とちがって、ゲームに動きを与える特別な動作をします。
例えば、[ l ] はクリックを待つという動きをゲームに与えましたね。
もう一つ例を挙げますと
[wait time=1.5]
このタグの場合wait というタグ命令 と time=1.5 という属性が付与されています。
意味は処理を一時的に止める(wait) 1.5秒の間(time=1.5)
つまり、このタグの場所で1.5秒間、処理を止めることができる命令です。
タグには沢山の種類があり、それらを使うことで多彩な表現ができるようになります。
ただ、タグの基本はこれだけですから、後は使用方法を調べるだけで使えるようになるでしょう。
【Tips】
タグは以下のように書くこともできます。意味は全く同じです。
@wait time=2000
( [wait time=2000]と全く同じ動作)
@(アットマーク)で始まる行はタグとして認識されます。
ただし、1行で完結させる必要があります。
いかがでしたでしょうか?
以上で、ストーリーの基本は完了です。
次は背景の切り替えについて試していきましょう。
>>次:「背景を表示しよう」へすすむ