キャラクターを登場させよう
キャラクターを登場させよう
それでは、いよいよキャラクターをゲームに登場させてみましょう。
キャラクターは以下の2人に登場してもらいます。
それぞれ、「ゆうこ」「はるこ」という名前にしておきましょう。
画像は
http://sgst.x.fc2.com/sozai/sozai_base.htm
女子Ver と 女子生徒B をお借りしました
ダウンロードして入手してください
その中から立ち絵ファイルの名前を変更して保存します。
今回はそれぞれ、「yuko1.png」「haruko1.png」として保存します
それをUnityのプロジェクトフォルダの「images/character」にドラッグ&ドロップしてください。
(注)透過処理が施されたファイルを準備して下さい
【画像】 yuko1.png と haruko1.png


それでは、キャラクターを登場させるスクリプトを記述してみましょう。
まずは、「ゆうこ」さんを教室に登場させます
以下のスクリプトを最後に追加してください
保存したら再生してみましょう。
;キャラクターの宣言
[chara_new name=yuko storage=yuko1 ]
;キャラクターを表示
[show name=yuko]
ゆうこさんおはよう。[p]
あら、はやいのね?。おはよう。[p]
今日はいい天気だね。[p]
そうね。でも天気予報では昼から雨らしいわよ[p]
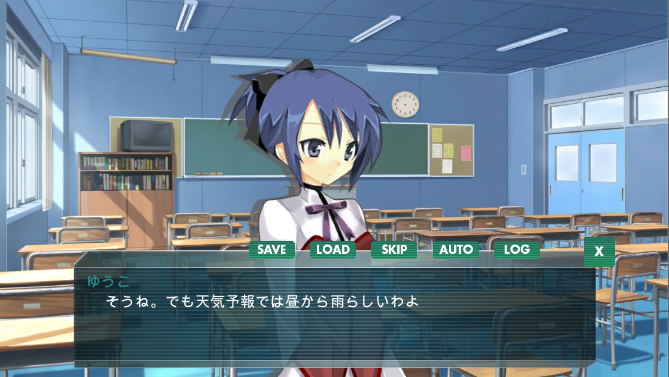
いかがでしょう。ゆうこさんが画面上に登場しましたね。

しかし、よく見てください。足が見えませんね。
これはキャラクターの画像サイズと位置が画面とあっていないからです。
解決するには表示される画像を大きくする必要があります。
キャラクター宣言部分で大きさと位置を調整してください
保存したら、再生します
;キャラクターの宣言
[chara_new name=yuko storage=yuko1 scale="2" y=-1 ]
;キャラクターを表示
[show name=yuko]

いかがですか?自然な感じになりましたね
キャラクター宣言時に scale=2 で大きさを2倍に
y=-1 で 中心から下に 移動するという意味になります
このようにしてキャラクターの立ち位置を調整していきます
誰がしゃべっているかをわかりやすく
ここまで作ると、登場人物が2人以上になって
どのセリフを誰がしゃべっているのか分かりにくくなってきましたね
これを解決するためにジョーカースクリプトでは便利な機能が用意されています。
[chara_new]タグに新しくjnameとjcolor というパラメーターを追加してください。
[chara_new name=yuko storage=yuko1 scale="2" y=-1 jname=ゆうこ jcolor="#249390" ]
;キャラクターを表示
[show name=yuko]
#俺
ゆうこさんおはよう。[p]
#yuko
あら、はやいのね?。おはよう。[p]
#俺
今日はいい天気だね。[p]
#yuko
そうね。でも天気予報では昼から雨らしいわよ[p]
再生すると、誰がしゃべっているかわかりやすくなりましたね

[chara_new]の時に jname というパラメータにキャラクター名
そして、jcolorに色を設定しておくと
シナリオ中にシャープを先頭につけてname属性を指定することで
紐づく日本語名と色を表示することができます。
色分けしておくと、しゃべっているキャラクターなどが把握しやすいので
是非とも活用してください。
ちなみに、「俺」というのはそのまま表示されましたね
jname が存在しない場合、文字列がそのまま名前として表示されます
【Tips】
ジョーカースクリプトで色を表すときは16進数表現という値を使います
これによりあらゆる色を表現できます。
色のコードは こちら のサイトなどが参考になるかと思います
キャラクターの表情を変更しよう
次にキャラクターの表情を変更してみたいと思います。
ゆうこちゃんが登場した最初の「あら、はやいのね?。おはよう。」の部分で笑顔に
その後、通常の表情に戻します。
表情を変更するには大きく分けると2つの方法があります。
(1)[chara_face]を使って予め表情の情報を登録しておく
(2)直接画像を指定して、変更する。
今回は(1)の方法でやってみます。
それでは、変更する表情の画像を用意します。
このファイルをyuko2.png としてUnityに取り込んでください

その後[chara_new] の後に、以下のようにコードを変更してください
[chara_new name=yuko storage=yuko1 scale="2" y=-1 jname=ゆうこ jcolor="#249390" ]
[chara_face name=yuko face="nico" storage="yuko2" ]
;キャラクターを表示
[show name=yuko]
#俺
ゆうこさんおはよう。[p]
[chara_mod name="yuko" face="nico"]
#yuko
あら、はやいのね?。おはよう。[p]
#俺
今日はいい天気だね。[p]
[chara_mod name="yuko" face="default"]
#yuko
そうね。でも天気予報では昼から雨らしいわよ[p]
再生します。
会話によって表情が切り替わりましたね?
[chara_face]でnicoという表情を登録しておいて
[chara_mod]タグをつかって、nicoという表情にしています
最後の表情に戻した時にface=defaultという値を使っています
これは[chara_new]の時に指定した表情を表します
もう一人登場させる
それでは、この章の仕上げに、もう一人登場してもらいましょう
最初に「はるこさん」を登録しておいたので、あとは同じように new して 表示するだけです
せっかくなので、ご自身でやってみましょう!
2人表示すると、立ち位置も調整しないといけません。
。。。。
いかがでしょう、できましたか?
以下に、キャラクター関連のスクリプトをすべて掲載しておきます。
参考にしてください
[chara_new name=yuko storage=yuko1 scale="2" y=-1 jname=ゆうこ jcolor="#249390" ]
[chara_face name=yuko face="nico" storage="yuko2" ]
;キャラクターを表示
[show name=yuko]
#俺
ゆうこさんおはよう。[p]
[chara_mod name="yuko" face="nico"]
#yuko
あら、はやいのね?。おはよう。[p]
#俺
今日はいい天気だね。[p]
[chara_mod name="yuko" face="default"]
#yuko
そうね。でも天気予報では昼から雨らしいわよ[p]
;新しいキャラクターを追加
[chara_new name="haruko" storage="haruko1" scale=2 y=-1 x=6 jname=はるこ jcolor="#FFE4E1"]
[show name="haruko"]
#haruko
おはようー。
実行結果

お疲れ様でした。
ここまで来ると、かなり本格的なゲームが作れるようになってますね
次回は選択肢の分岐を作成します。
>>次:「選択肢で分岐させよう」へすすむ